많은 사람들이 frontend로 안드로이드 스튜디오를 처음 접하기 시작한다.
그리고 "서버통신"이라는 단어를 들으면, 겁부터 나기 시작하는것 같다.
오늘은 서버통신이 얼마나 생각보다 간단한지 보여주기 위해 블로그 포스팅을 작성한다.
OK HTTP는 안드로이드 스튜디오에서 서버 통신을 하기 위해 사용할수 있는, 오픈소스 라이브러리 이다.
공식 홈페이지에 가서 사용법을 배울수도 있겠지만, 영어로 이해하기가 어려울수도 있으니까, 선택적으로 아래 예제를 보고 공부하거나, 홈페이지를 통해서 공부하면 될것 같다.
홈페이지: square.github.io/okhttp/
OkHttp
OkHttp HTTP is the way modern applications network. It’s how we exchange data & media. Doing HTTP efficiently makes your stuff load faster and saves bandwidth. OkHttp is an HTTP client that’s efficient by default: HTTP/2 support allows all requests
square.github.io
1) 먼저 첫번째로는 Manifest 파일에 <uses-permission android:name="android.permission.INTERNET"/> 을 추가해 준다.

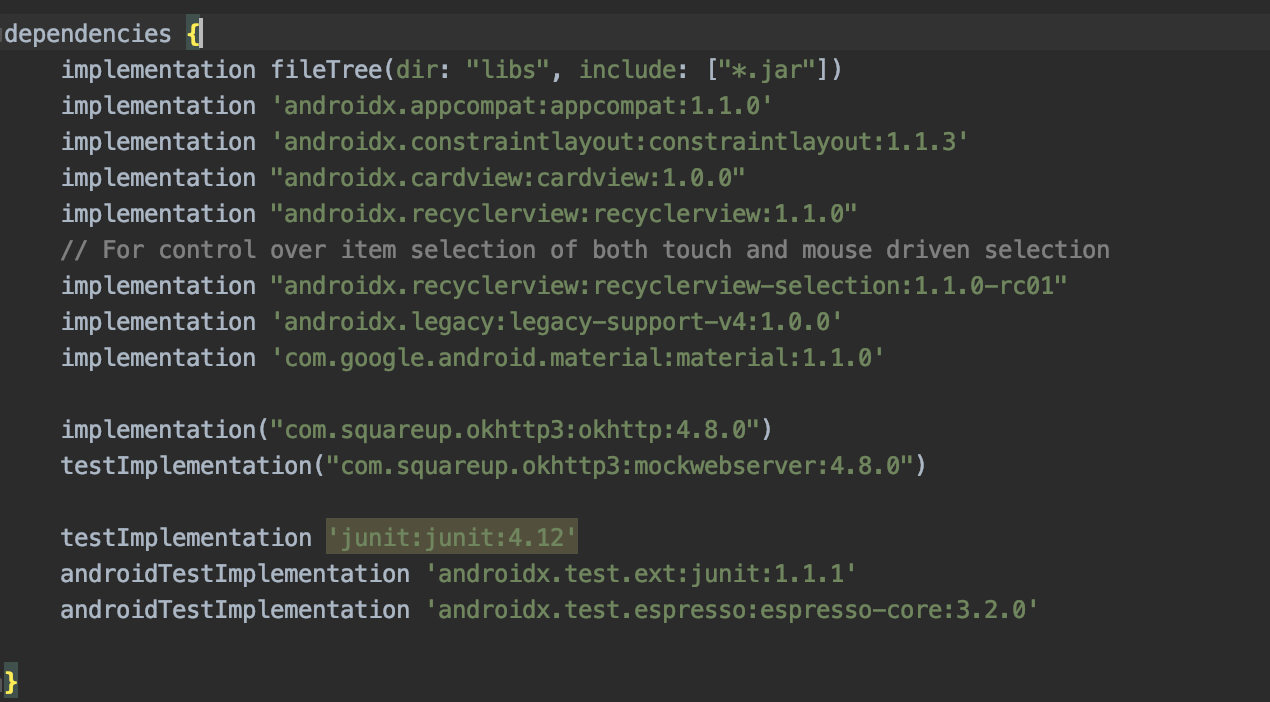
2) build.gradle(Module:app)파일에
implementation("com.squareup.okhttp3:okhttp:4.8.0")
testImplementation("com.squareup.okhttp3:mockwebserver:4.8.0")
이 두라인을 복사해서 추가 한다.

오픈소스 OKHTTP 라이브러리를 추가하는 과정이다.
3) 내가 구현한 서버코드 이다.
3-1. 먼저 static final 로 서버의 url을 저장한다.
private static final String urls = "http://15.164.94.255/json.json";
3-2. onCreate 함수에서 sendServer를 부른다.
protected void onCreate(Bundle savedInstanceState) {
sendServer();
}3-3. AsyncTask로 스레드를 구현한다. server는 backend의 과정이기 때문이기 때문에 스레드 사용이 필수적이다. 실제로 사용자가 보고 있는 화면은 앞에 UI/UX부분이고, 서버에서 처리되는되는건 감춰져야 하기 때문이다. doInBackground에서 구현하면 이렇게 사용할수 있다. 이 예제는 url요청을 통해 서버에 요청을 하고, reponse로는 jason형태의 파일을 받아서 파싱해서 띄워주는 역할을 한다. 나는 우선은 테스트 용으로 만들어 보았기 때문에, logcat에 test라는 테그로 jason파일에서 받은것을 확인할수 있게 코딩을 했다.
public void sendServer(){
class sendData extends AsyncTask<Void, Void, String> {
@Override
protected void onPreExecute() {
super.onPreExecute();
}
@Override
protected void onPostExecute(String s) {
super.onPostExecute(s);
}
@Override
protected void onProgressUpdate(Void... values) {
super.onProgressUpdate(values);
}
@Override
protected void onCancelled(String s) {
super.onCancelled(s);
}
@Override
protected void onCancelled() {
super.onCancelled();
}
@Override
protected String doInBackground(Void... voids) {
try {
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url(urls)
.build();
Response responses = null;
try {
responses = client.newCall(request).execute();
} catch (IOException e) {
e.printStackTrace();
}
String jsonData = responses.body().string();
JSONObject Jobject = new JSONObject(jsonData);
JSONArray Jarray = Jobject.getJSONArray("employees");
Log.i("test", String.valueOf(Jarray));
for (int i = 0; i < Jarray.length(); i++) {
JSONObject object = Jarray.getJSONObject(i);
}
} catch (JSONException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}
sendData sendData = new sendData();
sendData.execute();
}4.다양한 형태를 서버에 요청해서 받을수 있다. 만약 jason파일이 아니라, 리턴값으로 사진이나 그 외에 파일을 받고 싶다면 아래의 블로그를 참조하기를 권유한다.
OkHttp3을 활용한 Multipart Image 전송
이미지 파일 전송을 1개씩 다중으로 보내는 프로세스를 적용했었는데, 한번에 다중으로 보내는 필요성이 있어서 Okhttp를 적용하기로 함.. 그냥 httpclient를 사용해도 되는데, 그래도 okhttp를 사용해
gomsfactory.tistory.com
'안드로이드 스튜디오' 카테고리의 다른 글
| 안스 디버깅 노트 (0) | 2021.05.11 |
|---|---|
| Backend 레퍼런스 정리 (0) | 2021.05.11 |
| Frontend 레퍼런스 정리 (0) | 2021.05.11 |
| Firebase를 이용한 안드로이드 스튜디오 Chatting (0) | 2020.08.08 |
| Flask - 안드로이드 스튜디오 통신 (1) | 2020.07.22 |
