1.vuetify 새 프로젝트 생성
create vue 폴더명

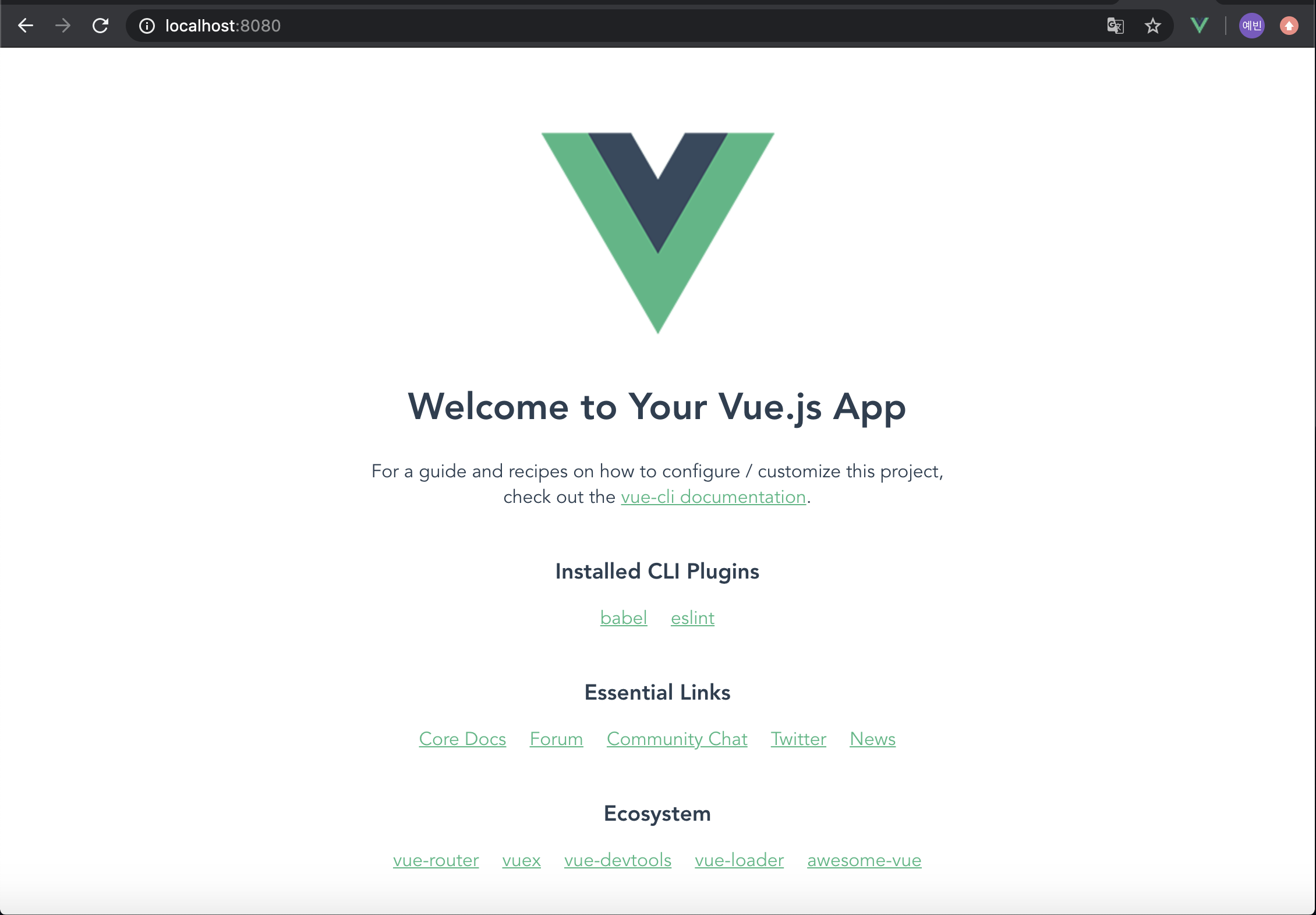
2.yarn run serve 로 초기 프로젝트 확인


3.web packaging 방법을 통해서 open source vuetify 설치 및 사용환경 만들기
공식홈페이지 참조:
https://vuetifyjs.com/en/getting-started/quick-start
{{ title }}
{{ description }}
vuetifyjs.com
ex)이런식으로 web-packaging 에 필요한것을 추가해주고, 환경을 세팅하면된다.

4.마지막으로 사용해 보고싶은 toolbar코드 등을 공식홈페이지에 연결된 깃허브에서 가지고 와서, app-vue에 추가하면 된다.
https://v1.vuetifyjs.com/ko/components/toolbars
Toolbars — Vuetify.js
Toolbars component for the Vuetify framework.
v1.vuetifyjs.com
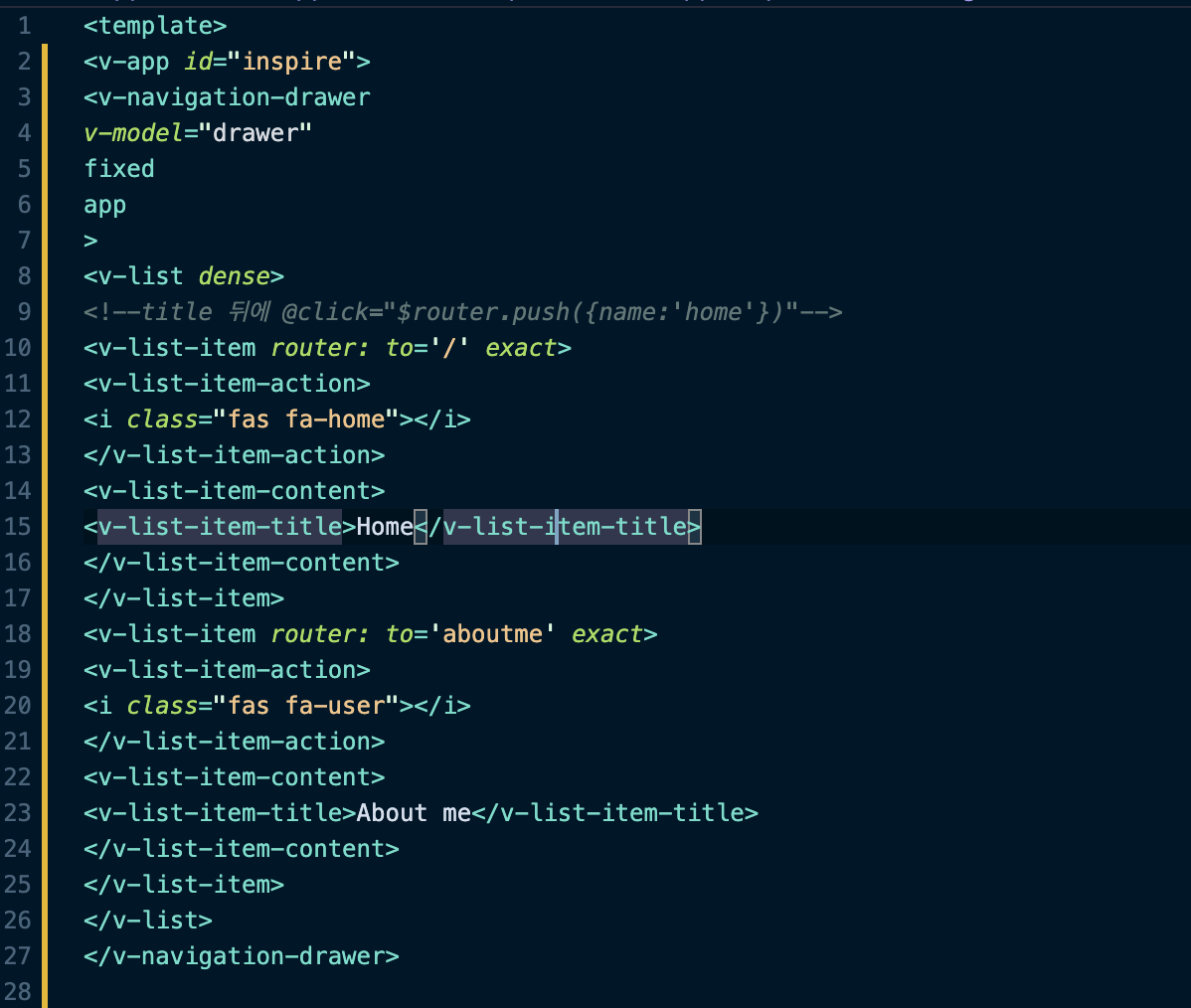
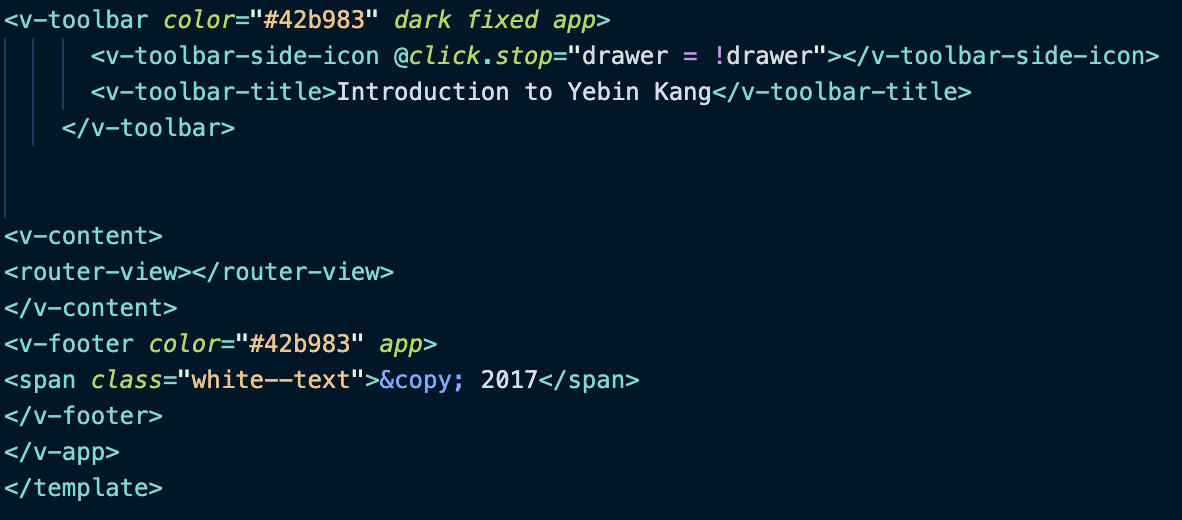
이것은 내가 선택한 툴바의 기본 틀이다.
<template>
<v-app id="inspire">
<v-navigation-drawer
v-model="drawer"
fixed
app
>
<v-list dense>
<!--title 뒤에 @click="$router.push({name:'home'})"-->
<v-list-item router: to='/' exact>
<v-list-item-action>
<i class="fas fa-home"></i>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>Home</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item router: to='aboutme' exact>
<v-list-item-action>
<i class="fas fa-user"></i>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>About me</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
<!--v-toolbar color="#42b983" dark fixed app-->
<!--v-app-bar-nav-icon @click.stop="drawer = !drawer"></v-app-bar-nav-icon>
<v-toolbar-title>DR.PLANT</v-toolbar-title>
</v-toolbar-->
<v-toolbar color="#42b983" dark fixed app>
<v-toolbar-side-icon @click.stop="drawer = !drawer"></v-toolbar-side-icon>
<v-toolbar-title>Application</v-toolbar-title>
</v-toolbar>
<v-content>
<router-view></router-view>
</v-content>
<v-footer color="#42b983" app>
<span class="white--text">© 2017</span>
</v-footer>
</v-app>
</template>
<script>
export default {
data: () => ({
drawer: null
}),
props: {
source: String
}
}
</script>
5.툴바를 이용한 페이지 라우터 설정 및, 페이지 에디팅
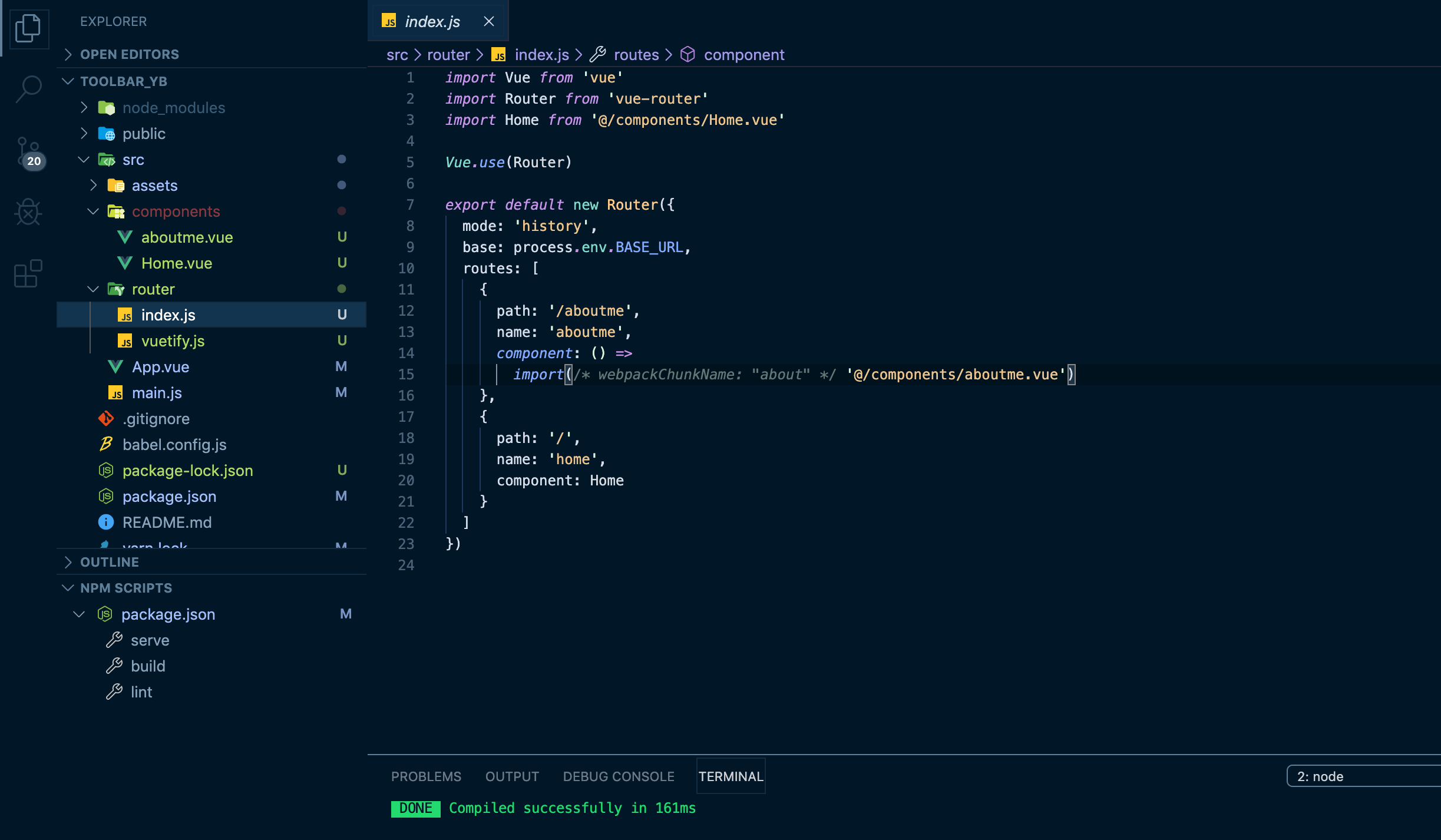
1)router 설정
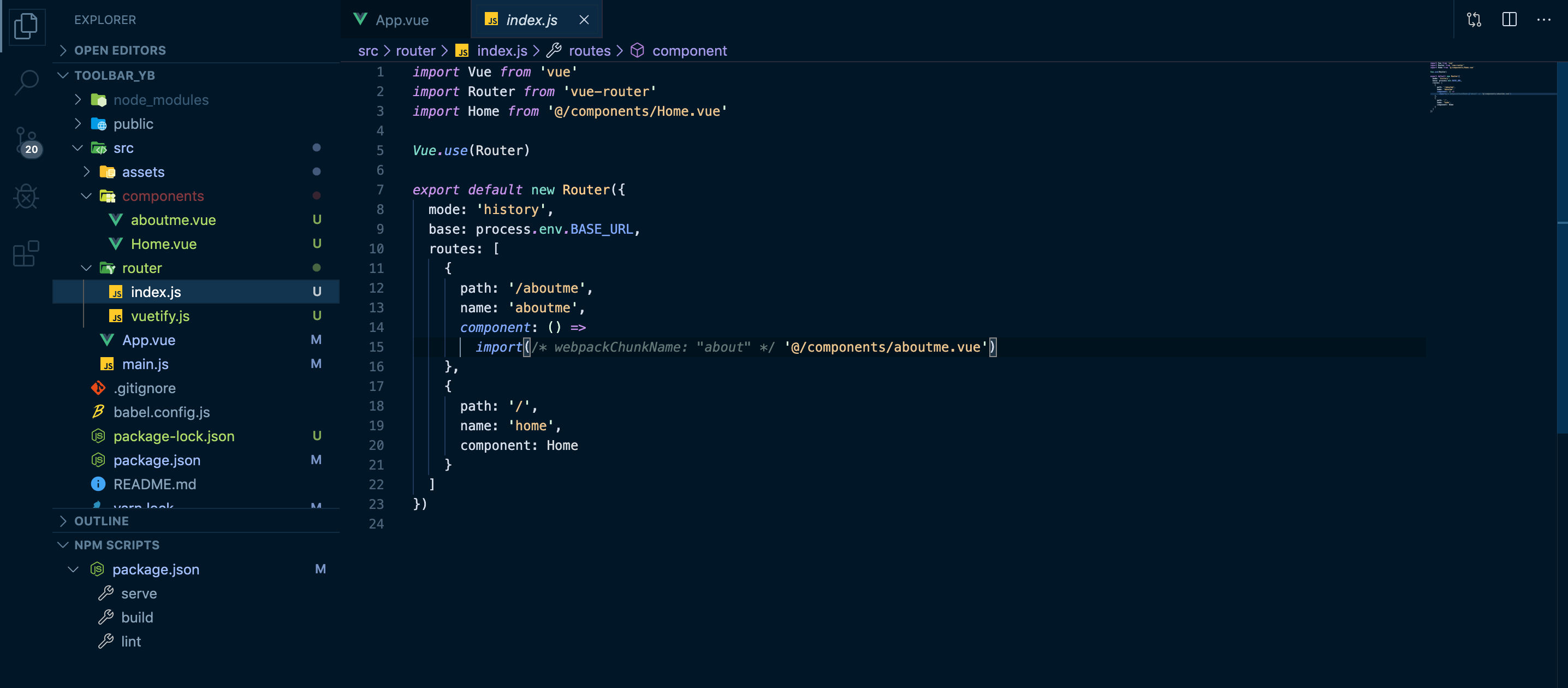
index.js 파일을 이렇게 수정해서 라우터를 준다.

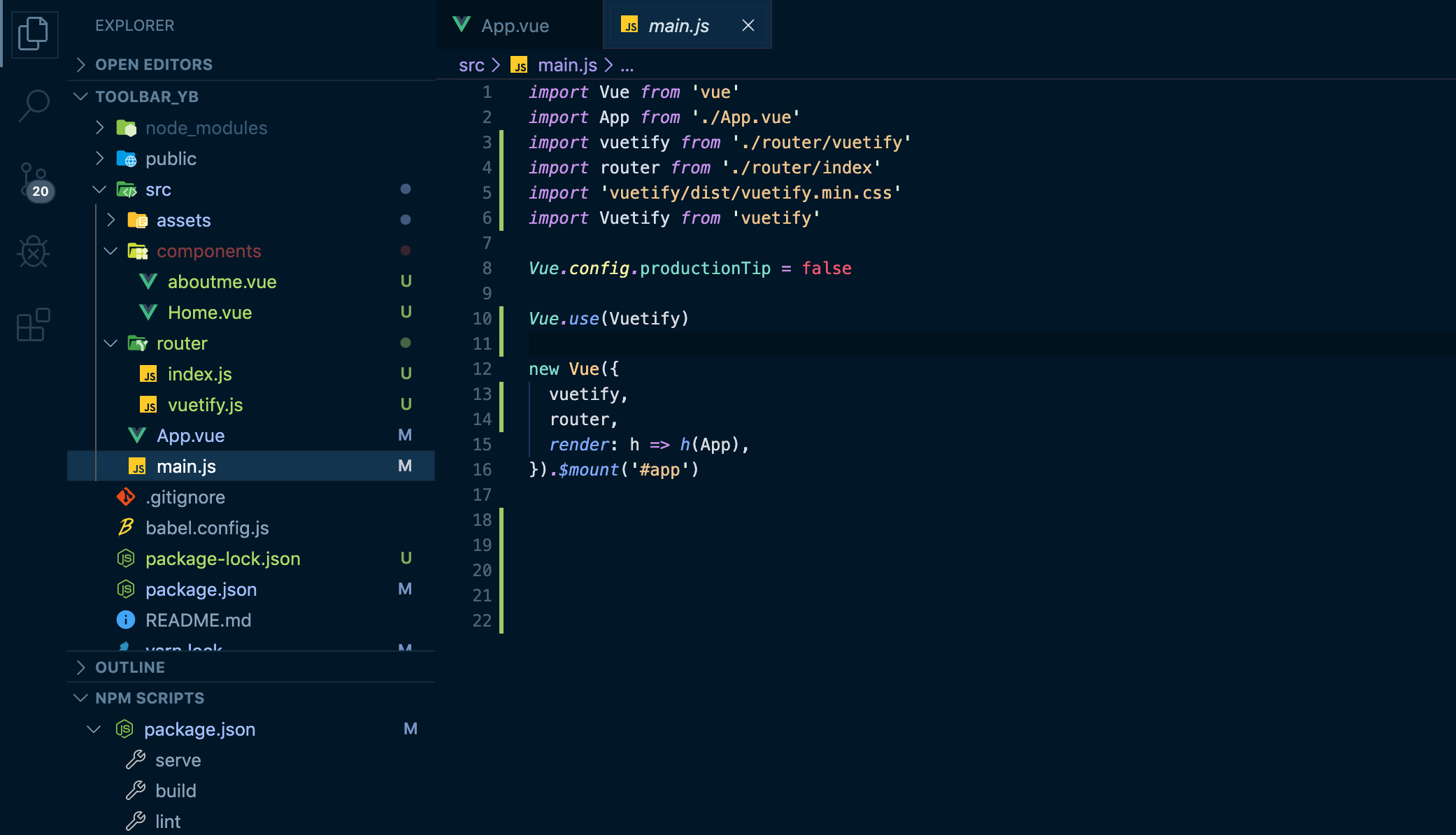
그리고 main.js에 router 추가를 한다.

마지막으로 라우터를 app.vue에서 연결해서 그 컴포넌트에 해당하는 페이지가 보이게 한다.

2)Toolbar의 색깔과 이름 바꿔보기

이렇게 v-toolbar color의 색을 다르게 지정해주면 위에 툴바의 색이, v-footer color의 색을 다르게 지정하면 아래 툴바의 색이 변한다.
v-toolbar-title의 내용을 바꾸면 위에 툴바의 내용이 변한다.
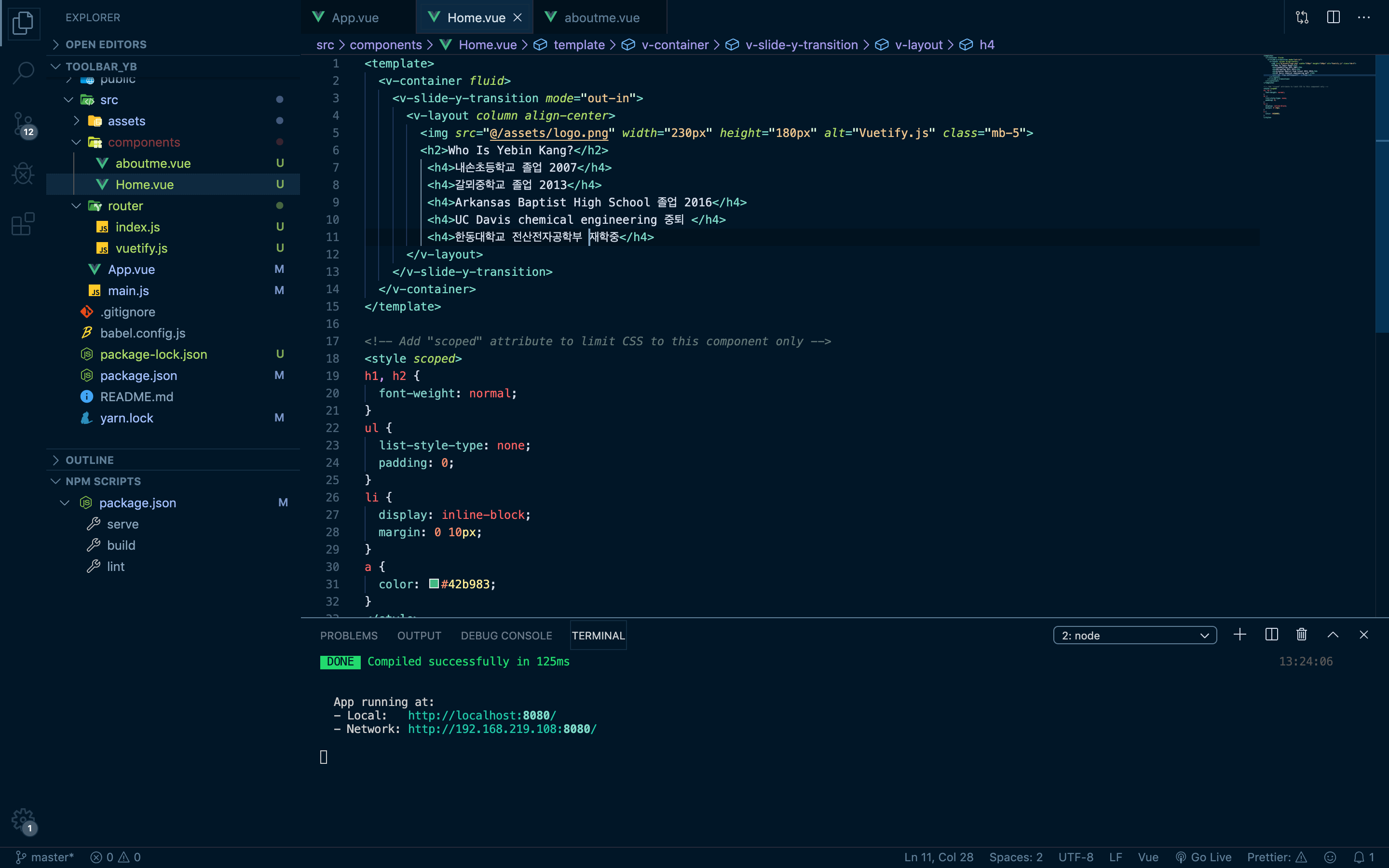
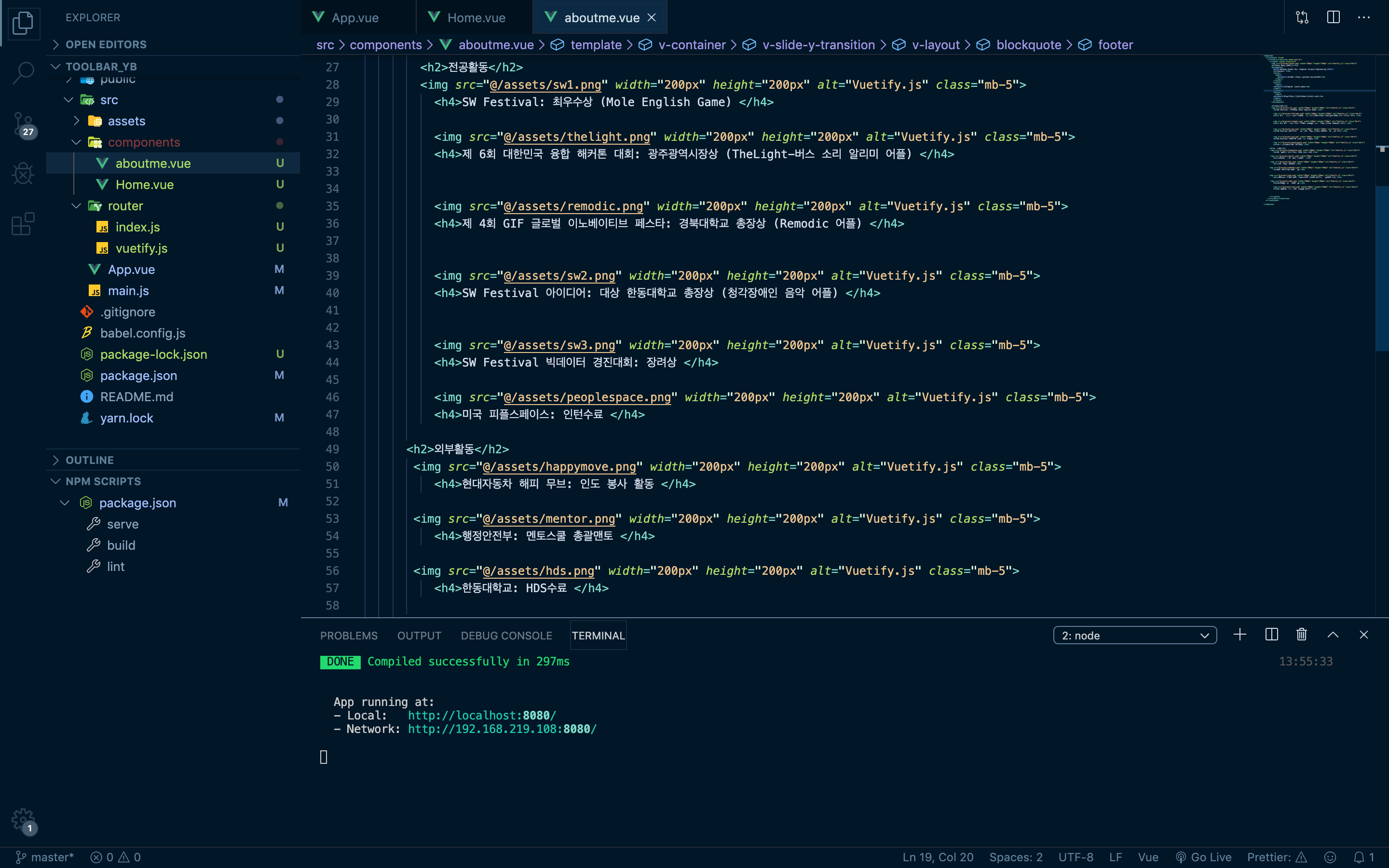
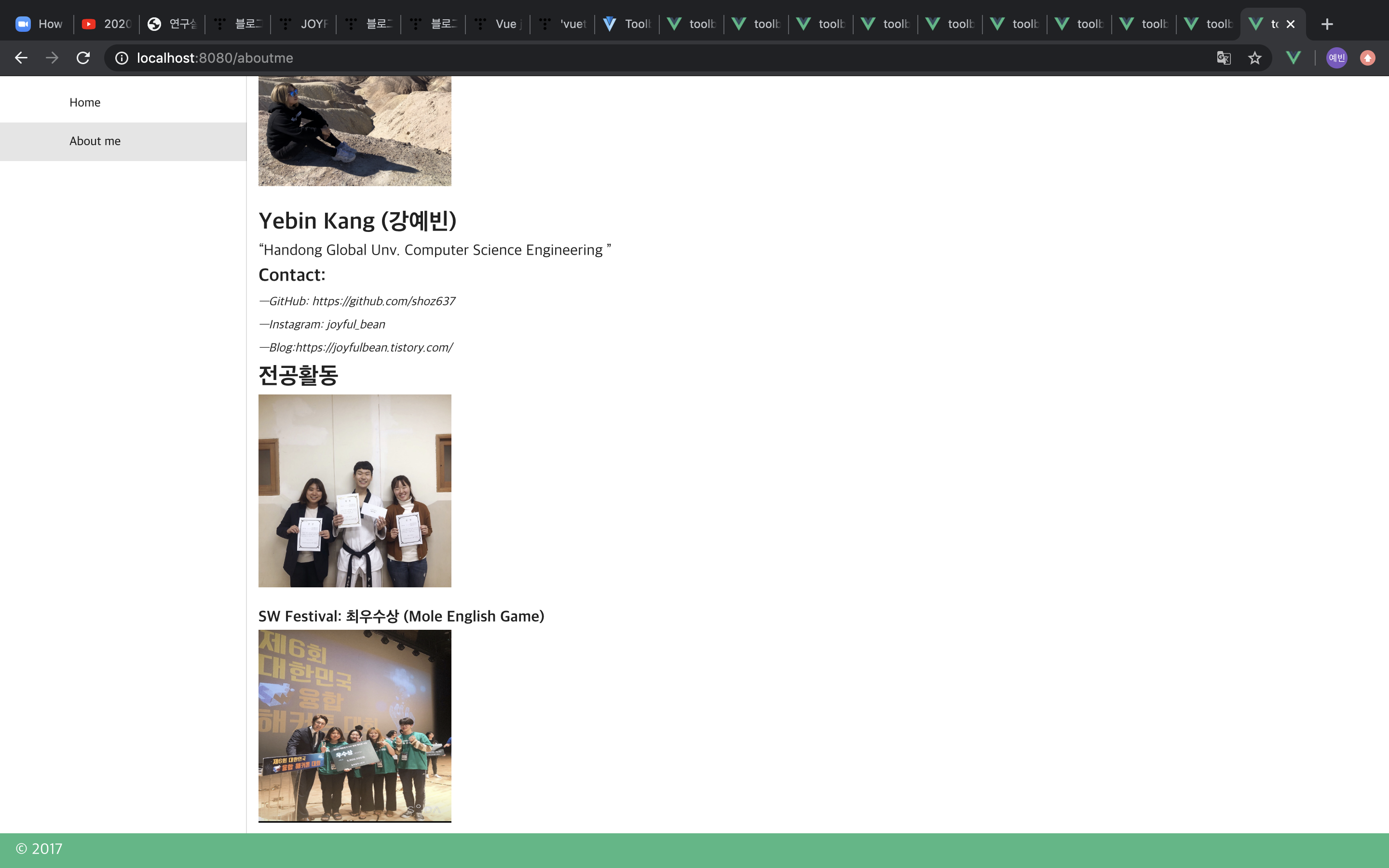
3)컴포넌트의 내용 꾸미기
HOME


ABOUTME


'vue js 공부' 카테고리의 다른 글
| Vuetify.js 설치 (0) | 2020.03.06 |
|---|---|
| vuetify.js 소개 (0) | 2020.03.06 |
| 무료 도메인 설정및 닷홈 호스팅 (0) | 2020.02.09 |
| Vue js 공부 방법 (2) | 2020.02.09 |
| Vue js 설치 (0) | 2020.02.09 |
